Fantastic signature font at affordable price
- Introduction
- Use signature font in MS Word
- Embed signature font into PDF
- Use signature font on a web page
Keywords: signature font
When you sign a lease agreement, or a medical forms, or a government form, you will need a signature. Signature font is the best way to sign all these official documentations.
You don't need to look any further. Barcodesoft signature font is exactly what you need.
For as low as US$27.99, we transform your signature, initial and company logo into a true type signature font. It's the lowest rate you can find in the market.
After your order gets through, please scan your signature and send to us as email attachment. For better signature font quality, scanned image resolution should be at least 300 DPI. You will receive your Signature fonts usually within 24 hours.
A signature font is a vector. Therefore you can scale your signature by changing font point size.
Your satisfaction is our first priority. Signature font is provided to you in both true type format (*.ttf) and PostScript format (*.afm, *.inf, *.pfb, and *.pfm on Windows platform, *.bin on Mac) and PCL(Printer Control Language).
Your signature font will also be available in OpenType, Web Open Font Format (woff / woff2) and svg format.
You can use your signature font in MS Word document, MS Outlook, gmail, google docs, even web pages. You can also embed your signature font in a PDF file.
It's smart and simple solution to use Barcodesoft signature font for signing your documents.
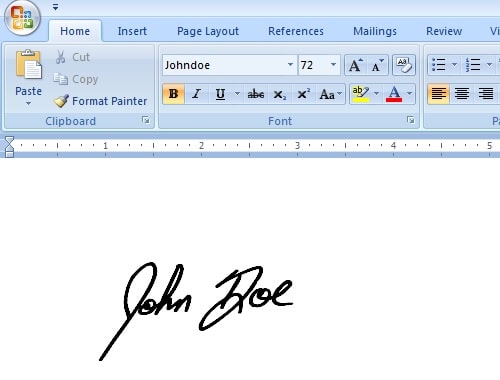
Use your signature font in MS Word
You can use your signature font in MS Word. Type in letter 'A'. Choose your signature font. Then choose point size.

Embed your signature font into a PDF
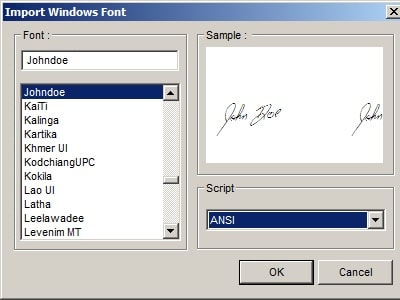
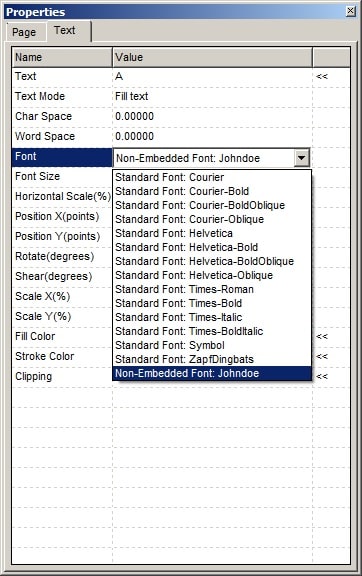
You can also embed your signature font into a PDF file using Foxit PDF Editor.
1. Start FoxIt.
2. Click menu Edit ==> Import Font to import your signature font into PDF.

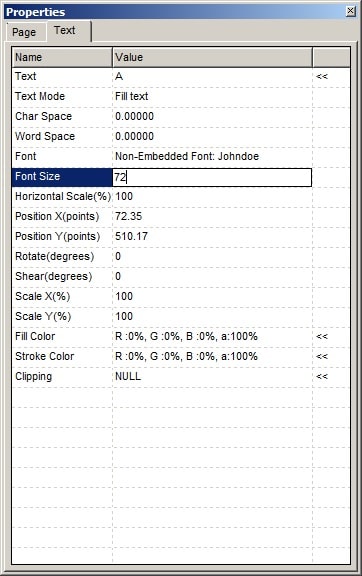
3. Choose your signature font from Properties => Text.

4. Type in a proper font size. You will get your signature in a PDF file.

Use your signature font on a web page
Your signature font must be hosted under a website before using it on a web page.
1. Link to the stylesheet in your HTML
<link rel="stylesheet" href="stylesheet.css" type="text/css" charset="utf-8" />
The stylesheet code is as follows. You can modify domain name and path name in it.
@font-face{
font-family: 'https://www.domain.com/fonts/MySignatureFont';
src: url('https://www.domain.com/fonts/MySignatureFont.eot');
src: url('https://www.domain.com/fonts/MySignatureFont.eot?#iefix') format('embedded-opentype'),
url('https://www.domain.com/fonts/MySignatureFont.woff') format('woff'),
url('https://www.domain.com/fonts/MySignatureFont.ttf') format('truetype'),
url('https://www.domain.com/fonts/MySignatureFont.svg#MySignatureFont') format('svg');
}
2. Copy codes below and paste into your HTML page. You will see your signature on a web page.
<p style="font-family: MySignatureFont, Arial, sans-serif; font-size:128px;font-style:regular;">A</p>